Sebagai seorang programmer, Anda tahu bahwa memiliki alat yang tepat dapat membuat perbedaan besar dalam produktivitas Anda. Hal yang sama berlaku untuk browser web Anda. Ekstensi yang tepat dapat membantu Anda bekerja lebih efisien dan menyelesaikan lebih banyak hal. Berikut adalah beberapa ekstensi Chrome, Firefox, dan Edge terbaik untuk pemrogram.
1. Chrome DevTools: Ini adalah ekstensi yang harus dimiliki oleh setiap programmer yang menggunakan Chrome. Ini menyediakan berbagai alat untuk debugging, authoring dan profiling aplikasi web Anda. 2. Firebug: Ekstensi ini penting bagi pemrogram yang menggunakan Firefox. Ini menyediakan berbagai alat untuk men-debug dan memecahkan masalah aplikasi web Anda. 3. Kotak Alat Pengembang Web: Ekstensi ini harus dimiliki oleh setiap pengembang web. Ini menyediakan berbagai alat untuk menulis, men-debug, dan mengoptimalkan aplikasi web Anda. 4. Edge DevTools: Ekstensi ini harus dimiliki oleh setiap programmer yang menggunakan Edge. Ini menyediakan berbagai alat untuk debugging, authoring dan profiling aplikasi web Anda.
Ini hanyalah beberapa dari banyak ekstensi hebat yang tersedia untuk pemrogram. Dengan alat yang tepat, Anda dapat bekerja lebih efisien dan menyelesaikan lebih banyak pekerjaan.
Pengembang atau program akan menghabiskan banyak waktu di browser seperti di IDE. Untuk membantu Anda dalam pemrograman, kami memiliki daftar beberapa yang terbaik Ekstensi Chrome, Firefox, dan Edge untuk pemrogram . Semua ekstensi ini gratis, dan jika Anda menulis atau ingin menulis kode, coba tambahkan beberapa ekstensi dari daftar ke browser Anda.

Ekstensi Chrome, Firefox, dan Edge untuk pemrogram
Di bawah ini adalah ekstensi Chrome, Firefox, dan Edge terbaik untuk pemrogram.
- Pengembang web
- Usernap
- Bereaksi Alat Pengembang
- Wappalyzer - ekstensi untuk analisis situs web
- Code Cola - Ekstensi Penampil Kode Sumber
Mari kita bicarakan secara detail.
1] Pengembang Web

kesalahan windows store 0x80070057
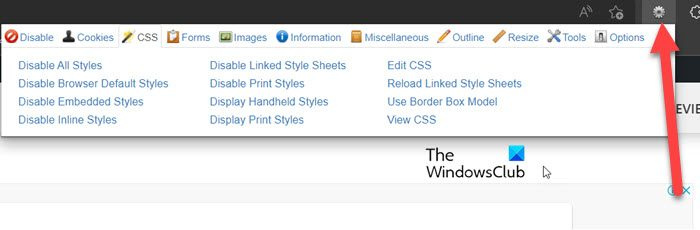
Pengembang Web adalah salah satu ekstensi pengembang terbaik untuk pengguna Chrome, Firefox, dan Edge. Browser ini akan menambahkan bilah alat ke browser Anda yang ketika diklik akan menampilkan sejumlah alat yang dapat Anda gunakan di halaman web.
Ada berbagai kategori seperti Disable, Cookies, CSS, Images, Shapes, Outline, Info, Miscellaneous, dan Resize. Saat Anda masuk ke suatu kategori, akan ada berbagai alat seperti kemampuan untuk mengedit CSS, melihat CSS, dll.
Ekstensi ini awalnya ditujukan untuk pengguna Chrome, tetapi karena Edge didasarkan pada chrome, ekstensi ini juga akan berfungsi dengannya. Yang harus Anda lakukan adalah Izinkan ekstensi dari situs lain. KE unduh pengembang web pergi ke chrome.google.com jika Anda menggunakan Chrome atau Edge, atau buka addons.mozilla.org jika ya, gunakan Firefox.
2] Penjilidan Kustom
Ekstensi ini memungkinkan Anda menangkap atau membuat catatan kaki di situs web mana pun yang Anda suka. Anda dapat menggunakan ekstensi ini untuk mendapatkan umpan balik dari pengguna atau melacak bug di proyek Anda. Jadi, jika Anda seorang pengembang, ini bisa sangat berguna, Anda dapat mengumpulkan umpan balik dan kemudian menggunakannya untuk meningkatkan kode Anda.
Konten yang ditangkap dapat dilihat menggunakan proyek Usersnap. Selain itu, Anda dapat menghubungkan Usersnap ke berbagai perangkat lunak manajemen proyek seperti JIRA, Slack, dll.
nilainya dilindungi oleh kebijakan boot aman
Di bawah ini adalah tautan untuk mengunduh Usersnap untuk browser khusus Anda.
- Tepi dan Chrome : chrome.google.com
- Rubah Api : addons.mozilla.org
3] Bereaksi Alat Pengembang

Ekstensi React memberi Anda perpustakaan React JavaScript untuk situs web. Tanpa diragukan lagi, ini adalah salah satu ekstensi terbaik untuk pemrogram JavaScript. Di sini Anda dapat melihat pohon reaksi, termasuk hierarki komponen, properti, dan beberapa hal penting lainnya. Jika Anda menyukai ekstensi ini dan ingin mengunduhnya untuk Anda Chrome atau tepi browser, buka chrome.google.com Dan addons.mozilla.org untuk Rubah Api pengguna.
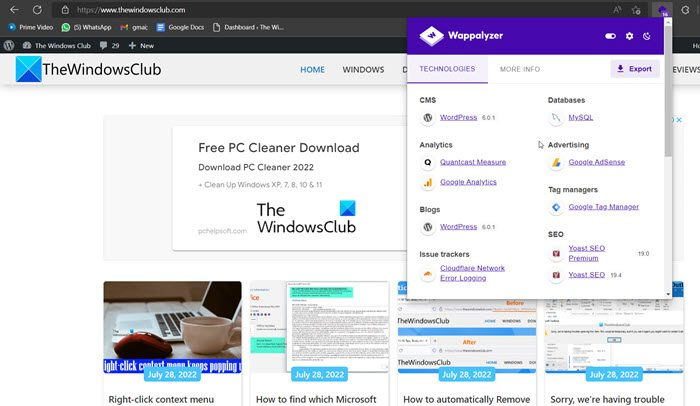
4] Wappalyzer - Ekstensi Penganalisis Situs Web

Wappalyzer adalah pilihan tepat jika Anda suka menjelajahi situs web dan ingin tahu teknologi apa yang mereka gunakan. Ekstensi ini, saat digunakan, memberi Anda daftar semua teknologi yang digunakan di situs ini. Selain itu, cukup mudah digunakan, Anda hanya perlu pergi ke bagian dasbor, klik ekstensi Wappalyzer, lalu periksa teknologi apa yang digunakan untuk membuat situs ini. Anda juga dapat mengunduh tabel teknologi yang digunakan dengan mengklik tombol 'Ekspor'.
adalah zemana gratis
Inilah yang dapat Anda gunakan untuk mempersiapkan wawancara dengan perusahaan produk besar seperti Amazon, Google, dan Microsoft. Jadi, jika Anda menyukai ekstensi ini, buka chrome.google.com untuk browser Edge dan Chrome, serta untuk addons.mozilla.org untuk Rubah Api pengguna.
5] Code Cola - Ekstensi Penampil Kode Sumber
Last but not least, kami memiliki Code Cola, ekstensi untuk melihat kode sumber. Ekstensi ini memungkinkan Anda untuk memeriksa kode sumber situs web mana pun dan kemudian menggunakan editor CSS bawaan untuk menulis kode. Jika Anda seorang pengembang web, Anda harus mencoba ekstensi ini. Jika Anda ingin mengunduh ekstensi ini untuk Chrome atau Edge, silakan ikuti tautannya chrome.google.com .
Saya harap Anda sekarang memiliki cukup alat di gudang senjata Anda untuk memulai pemrograman.
Membaca: Apa itu Microsoft Dev Box dan bagaimana cara berlangganannya?
Apakah Microsoft Edge cocok untuk pengembang web?
Microsoft Edge dengan cepat melampaui Internet Explorer, tetapi masih memiliki banyak browser bagus untuk bersaing. Namun, pengembang Microsoft telah berupaya keras untuk mengembangkan alat pengembang web untuk Microsoft Edge Chromium. Ini memiliki banyak alat tidak hanya untuk pengembangan dan struktur, tetapi juga untuk desain situs web. Kami menyarankan Anda memeriksa daftar DevTools di Microsoft Edge untuk mempelajari lebih lanjut tentang browser ini dan fitur-fiturnya.
Membaca: Tips dan trik browser Microsoft Edge
Apakah Edge kompatibel dengan ekstensi Chrome?
Ya, ekstensi Chrome berfungsi di Edge. Karena baik Edge maupun Chrome didasarkan pada Chromium, keduanya memiliki lingkungan yang cukup fleksibel. Namun, untuk menggunakan ekstensi Chrome di Edge, Anda perlu mengklik ikonnya Izinkan ekstensi dari situs lain tombol saat diminta.
Itu saja!
Baca juga: Server Perselisihan Terbaik untuk Programmer untuk Bergabung.