Visual Studio Code secara luas dianggap sebagai salah satu IDE terbaik di pasaran. Namun, ia memiliki bagian yang adil dari masalah yang perlu ditangani seseorang. Baru -baru ini, kami telah memperhatikan itu VS Code tidak dapat terhubung ke browser. Ini melarang kami menghubungkan ke localhost atau meluncurkan Chrome untuk debugging, dalam beberapa kasus, bahkan setelah memasang ekstensi. Dalam posting ini, kita akan membicarakan masalah ini dan melihat apa yang dapat Anda lakukan untuk menyelesaikannya.
Vs kode tidak dapat terhubung ke browser
Jika kode VS tidak dapat terhubung ke browser, Anda harus mengikuti solusi yang disebutkan di bawah ini.
- Gunakan debugger untuk alternatif chrome
- Buat file JSON baru
- Coba Chrome Remote Debugging
- Instal ulang Microsoft Edge Debugger
- Instal ulang kode studio visual
Mari kita bicarakan secara detail.
1] Gunakan debugger untuk alternatif chrome
Banyak pengguna masih menggunakan debugger untuk Chrome, meskipun tidak lagi didukung. Itu dihentikan karena kode Visual Studio sekarang memiliki debugger JavaScript bawaan. Alat bawaan ini berfungsi tanpa memerlukan ekstensi dan menyediakan fitur yang sama. Ini mendukung ekstensi kode node.js, chrome, edge, webview2, dan vs, sehingga tidak perlu untuk alat debugging eksternal.
Sebaliknya, Anda dapat menggunakan Chrome Devtools. Alat ini dibangun di Google Chrome dan membantu pengembang memperbaiki, menganalisis, dan meningkatkan situs web. Ini termasuk fitur yang bermanfaat seperti inspektur elemen, konsol, pemantauan jaringan, analisis kinerja, dan debugging JavaScript.
2] Buat file JSON baru
Saat meluncurkan situs web di Chrome dan di LocalHost Anda, Anda mungkin mengalami kesalahan yang mengatakan - Situs ini tidak dapat dicapai. Ini karena situs web adalah file JSON yang saat ini Anda gunakan tidak dapat terhubung ke browser Anda. Untuk menyelesaikan masalah ini, kami dapat menghapus file JSON Anda yang ada dan membuat yang baru. Ini tidak akan merusak kode Anda, karena file JSON pada dasarnya hanya berlaku untuk pengaturan. Ikuti langkah -langkah yang disebutkan di bawah ini untuk membuat file JSON baru.
- Di dalam Kode studio visual, Pergi ke folder Anda, cari .vscode.
- Sekarang, klik kanan .vscode dan pilih Menghapus.
- Anda sekarang harus pergi Jalankan dan debug tab.
- Klik pada ' Buat file peluncuran json ” hyperlink dan kemudian klik Aplikasi Web (Chrome).
- Ini akan membuat file JSON baru.
- Sekarang, pergi ke Jalankan> Mulai Debugging.
Semoga ini akan membantu Anda.
3] Coba Chrome Remote Debugging
Kami telah memperhatikan bahwa, kadang -kadang, ketika mencoba melampirkan Chrome, pesan kesalahan berikut muncul.
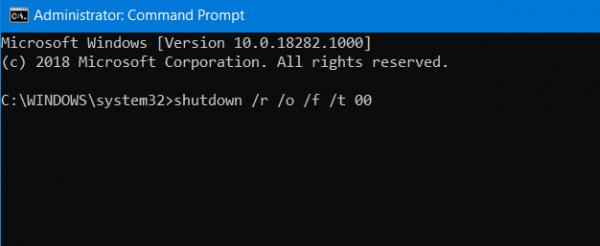
6339D3930DA0FDA9D5A48DEB15259E0D3C50B40Dalam hal ini, opsi terbaik kami adalah membuat file JSON seperti yang disebutkan sebelumnya. Namun, dengan asumsi itu tidak berhasil, Anda dapat mencoba Debugging jarak jauh Chrome. Metode ini akan bekerja terlepas dari keberadaan pesan kesalahan yang disebutkan di atas. Untuk memulainya, buka Command prompt sebagai administrator.
npm install -g serveKemudian, buka folder aplikasi Anda di terminal dan mulai server di port 808.
2B20CA41CBD98B58111D30A5D9B5EDD2E9C11DAASekarang, aplikasi web Anda akan tersedia di http://localhost:8080 .
Untuk men -debug Chrome menggunakan VS Code, Anda harus mengaktifkan debugging jarak jauh saat meluncurkan Chrome. Buka terminal dan gunakan perintah berikut:
chrome.exe --remote-debugging-port=9222Dalam VS Code, tekan F5 dan periksa launch.json Anda. Untuk debugging web, pilih 'Lampirkan ke Chrome' atau 'Luncurkan Chrome' dan atur port ke 9222.
Ini harus melakukan trik untuk Anda.
kode kesalahan 0x80042405
4] Pasang kembali Microsoft Edge Debugger
Masalah ini tidak eksklusif untuk Chrome, meskipun fakta itu Alat Microsoft Edge untuk VScode Belum sudah usang, kami memiliki solusi yang agak sederhana. Untuk menyelesaikan masalah ini, kami harus menginstal ulang Microsoft Edge Debugger. Untuk melakukannya, Anda harus mengikuti langkah -langkah yang disebutkan di bawah ini.
- Di dalam VS Code, Klik pada Ekstensi tab.
- Sekarang, pergi melalui Terpasang bagian, cari Alat Microsoft Edge untuk VS Code, klik di atasnya, dan pilih Uninstall.
- Sekali Tidak terinstal, Cari “Microsoft Edge Tools for VS Code”, dan kemudian klik Memasang.
Akhirnya, periksa apakah masalahnya diselesaikan.
5] Pasang kembali kode studio visual
Jika tidak ada yang berhasil, upaya terakhir kami adalah menginstal ulang VS Code. Jika kesalahannya adalah karena beberapa kesalahan konfigurasi atau korupsi dalam file, solusi ini akan menyelesaikannya.
Kami berharap bahwa dengan bantuan solusi ini, Anda akan dapat menyelesaikan masalah dengan mudah.
Bagaimana cara menghubungkan kode vs ke browser saya?
Untuk menghubungkan VS Code ke browser Anda untuk Proyek Live Previewing HTML/CSS/JavaScript, instal ekstensi server langsung dari pasar VS Code Extensions. Setelah diinstal, buka file HTML Anda, klik tombol 'Go Live' di bilah status di sudut kanan bawah. Ini meluncurkan server pengembangan lokal dan secara otomatis membuka browser default Anda untuk menampilkan halaman, yang diperbarui secara instan saat Anda mengedit dan menyimpan kode Anda.
Bagaimana cara mengubah pengaturan browser saya di VS Code?
Untuk mengubah pengaturan browser Anda di VS Code, buka pengaturan dengan menekan Ctrl +, lalu ketik 'Browser' Di bilah pencarian untuk menemukan opsi terkait browser seperti browser default untuk mempratinjau halaman web. Jika menggunakan ekstensi seperti 'Server Langsung' , sesuaikan pengaturan spesifik mereka dengan mengklik ikon gigi di sebelah nama ekstensi, lalu atur browser pilihan Anda di bawah “Browser Default” Opsi di menu Pengaturan Ekstensi.